
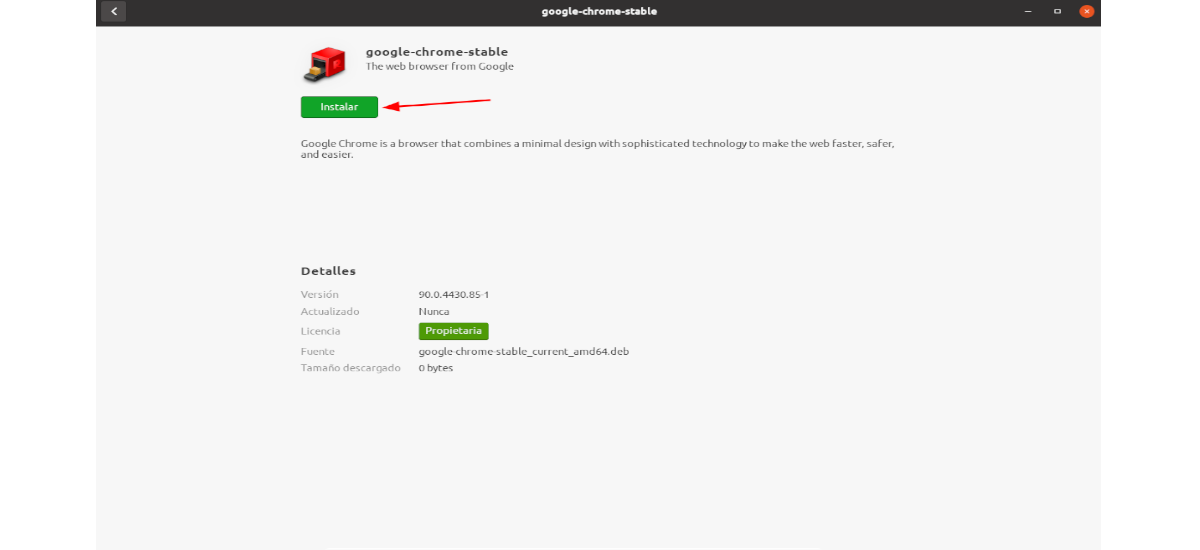
/third_party/llvm-build/Release+Asserts/bin/clang++ -MMD -MF obj/base/base_static/base_switches.o.d -DV8_DEPRECATION_WARNINGS -DUSE_UDEV -DUSE_AURA=1 -DUSE_GLIB=1 -DUSE_NSS_CERTS=1 -DUSE_X11=1 -DFULL_SAFE_BROWSING -DSAFE_BROWSING_CSD -DSAFE_BROWSING_DB_LOCAL -DCHROMIUM_BUILD -DFIELDTRIAL_TESTING_ENABLED -D_FILE_OFFSET_BITS=64 -D_LARGEFILE_SOURCE -D_LARGEFILE64_SOURCE -D_GNU_SOURCE -DCR_CLANG_REVISION=\"340925-1\" -D_STDC_CONSTANT_MACROS -D_STDC_FORMAT_MACROS -D_LIBCPP_DISABLE_VISIBILITY_ANNOTATIONS -D_LIBCXXABI_DISABLE_VISIBILITY_ANNOTATIONS -DCR_LIBCXX_REVISION=332543 -DCR_LIBCXXABI_REVISION=331450 -DCR_SYSROOT_HASH=815a8c22f8657fe57d02e2c2d893bcdc25a243cf -DNDEBUG -DNVALGRIND -DDYNAMIC_ANNOTATIONS_ENABLED=0 -I./. CXX obj/base/base_static/base_switches.oįAILED: obj/base/base_static/base_switches.o home/myname/Downloads/chromium/src/services/service_manager/sandbox/linuxĮrror : ninja: Entering directory `out/Default' home/myname/Downloads/chromium/src/sandbox/linux/services home/myname/Downloads/chromium/src/content/renderer I have the directories below, but I don't have the files above. GoogleCTF2018_Just-In-Time/nosandbox.patchĭirectory : /home/myname/Downloads/chromium/src/Įrror : error: content/renderer/renderer_: No such file or directoryĮrror: sandbox/linux/services/namespace_: No such file or directoryĮrror: services/service_manager/sandbox/linux/sandbox_: No such file or directory Git apply …/GoogleCTF2018_Just-In-Time/nosandbox.patch Git apply …/GoogleCTF2018_Just-In-Time/addition-reducer.patch I used the following command on terminal. I tried to compile chromium on linux platform, but many error were about missing files. I tried to write a ctf topic - GoogleCTF2018_Just-In-Time(browser pwn). This was where the idea of Gotchi originated. I pitched the idea of combining it with a smart trashcan idea that we ideated over previously. One of my teammates expressed the desire to incorporate Tomogochi, a digital toy from her childhood into the design. This topic branched out into conversations regarding the management of physical waste and digital waste. We wanted to create a design that tackled themes of consumption and waste. We began the preliminary design stage on the online platform Figma. By feeding GOTCHI digital clutter, the user is forced to brush through their data to decide what files to delete. He incentivizes the user to periodically delete data from their devices. This hoarding of digital files and lack of organization is called Digital Clutter.Įnter GOTCHI, a homage to the traditional Japanese game Tamagotchi. We carry more digital waste than ever before (outdated pictures, documents, videos, etc.). GOTCHI is a speculative design project designed to incentivize a prolonged state of play via a quirky interaction method that encourages the user to manage their electronic footprint on their cellphone or computer.

I want to swap them from time to time to give more visual variety.
#How armenian font appears in chrome code#
The code is basically images accompanied by paragraphs. I don't suppose there's a simple method to do this that doesn't involve pulling teeth right? I'm a green horn with web design. When the window size gets bigger, the grid splits in halfīut I want some elements that switch places when the grid splits So I have a grid that I've designed mobile-first.
#How armenian font appears in chrome full#
I've burned a full day on this stupid problem so apologize if I sound peeved.

I was trying to include the css files and all the other resource files to the subpages, but they break using the relative paths method (./_css/main.css) being pulled from the header file located in the root directory. Why is that? This all started because I want to create subfolders because I had a general page, but now that I'm breaking it down to subpages I need a folder to contain the subpages Include_once(' the same for the other files. The problem arises when I use an absolute path: It works fine when I used relative paths, for example: include_once('./_css/main.css') to call my CSS files or include_once('./_inc/metadata.php) to call my metadata for my pages. The header.php calls other basic files for the header section of the webpage.

My website is broken up into three parts: 1)Header 2)Body and 3)Footer/Jscripts. I have my website on my local server (localhost - XAMPP).


 0 kommentar(er)
0 kommentar(er)
